
2° puntata
Definire lo stile del testoIl tag FONT e i suoi attributi
 |
2° puntataDefinire lo stile del testoIl tag FONT e i suoi attributi |
| Ritorna all'indice | |
Per gli standard attuali di Internet giudichiamo l'aspetto delle prime pagine Web decisamente rudimentale: effettivamente erano appena migliori di un documento scritto a macchina, anche perché la rete veniva prevalentemente utilizzata per lo scambio di documenti a carattere scientifico e culturale (tesi, articoli e pubblicazioni varie) nei quali il contenuto è più importante della forma. Oggi la diffusione di programmi quali Word, Publisher e Powerpoint, ci ha abituato a standard grafici molto elevati ed anche il nostro monaco si è dovuto adeguare, diventando esperto in tipografia e "grafic design". |
 |
Le prime versioni di HTML davano la possibilità di procedere in due modi. Chi si fidava dell'amanuense gli diceva: "io ti indico le parole importanti, i nomi propri, le frasi tratte dalle Sacre Scritture, e tu decidi in autonomia come distinguerle dal resto del testo". C'era poi chi avanzava richieste più esigenti: "Questa parola la voglio in grassetto, quella in corsivo, quest'altra sottolineata, qua il testo è più grande, là è più piccolo..."
Per utilizzare tutti questi tag è sufficiente racchiudere il testo da evidenziale tra il tag iniziale e finale: se vogliamo scrivere in grassetto la frase Vorrei andare in ferie basta scrivere: <b>Vorrei andare in ferie</b>
A questo punto è necessario introdurre un tag che vedremo spesso: è il tag <br>, che provoca una interruzione di riga; infatti il browser visualizza di seguito tutti i caratteri finché non gli viene detto di andare a capo, a meno che non vengano specificate strutture particolari di cui parleremo in seguito, come i titoli o i paragrafi.
Un'importante precisazioneQuando il browser "vede" una serie di spazi successivi ne visualizza solo uno, cosa che permette di scrivere del codice HTML ben ordinato con rientri (che con una traduzione infelice sono detti indentazioni) e righe vuote di separazione. Questa è una cosa che apprezzeremo molto quando vedremo pagine più complesse. Naturalmente esiste anche la possibilità di scrivere una serie di spazi, utilizzando i cosiddetti caratteri speciali. |
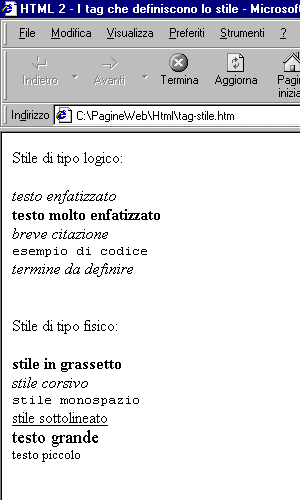
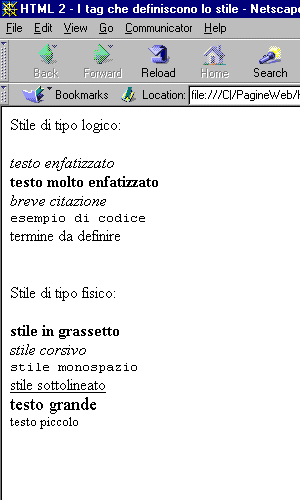
Vediamo ora come i due browser interpretano la seguente pagina HTML:
<html>
<head>
<title>HTML 2 - I tag che definiscono lo stile</title>
</head>
<body>
Stile di tipo logico:<br>
<br>
<em>testo enfatizzato</em><br>
<strong>testo molto enfatizzato</strong><br>
<cite>breve citazione</cite><br>
<code>esempio di codice</code><br>
<dfn>termine da definire</dfn><br>
<br>
<br>
Stile di tipo fisico:<br>
<br>
<b>stile in grassetto</b><br>
<i>stile corsivo</i><br>
<tt>stile monospazio</tt><br>
<u>stile sottolineato</u><br>
<big>testo grande</big><br>
<small>testo piccolo</small><br>
</body>
</html>
| quello che visualizza Internet Explorer (versione 5.0) |
quello che visualizza Netscape Navigator (versione 4.06) |
|---|---|
 |
 |
Come potete vedere i browser interpretano queste istruzioni in modo simile.
In seguito all'impatto della grafica questi tag si sono pressoché estinti, e accanto al tag FONT, che permette di definire e variare tipo, dimensioni e colore dei caratteri, sono sopravvissuti B (grassetto) e I (corsivo). Ma prima di descrivere l'uso di FONT è necessario aprire una importante parentesi, perché per la prima volta incontriamo lo strumento che amplifica l'uso dei tag: gli attributi.
Nella prima puntata abbiamo detto che i tag possono avere degli attributi, che hanno la funzione di specificare il valore di determinate proprietà, e ci sono molti tag (tra cui il nostro FONT) che non hanno significato senza di essi. Gli attributi di un tag sono elencati dopo il nome del tag prima del simbolo di chiusura > , il nome dell'attributo è seguito dal segno = e dal valore corrispondente (anche se non è obbligatorio consiglio di scriverlo tra virgolette per distinguerlo meglio dal contesto). Se ci sono più attributi questi vengono separati da uno spazio.
<tag attributo1="valore1" attributo2="valore2">
Se esistesse un tag automobile con gli attributi marca, modello e colore, la vostra automobile e quella che invidiate al vicino verrebbero specificate così:
<automobile marca="Fiat" modello="Uno" colore="bianco">
<automobile marca="Ferrari" modello="360 Modena" colore="rosso">
In questo corso non vi elencherò tutti gli attributi dei vari tag (sarebbe come darvi da leggere l'elenco telefonico) e approfondiremo soltanto quelli più importanti o più utili; per gli altri vi rimando a testi o siti Web specifici.
Inizialmente il tag FONT era utilizzato solo per variare la dimensione dei caratteri mediante il suo attributo SIZE, e quando i browser permisero di variare sia il tipo che il colore del testo vennero creati due attributi appositi, FACE e COLOR.
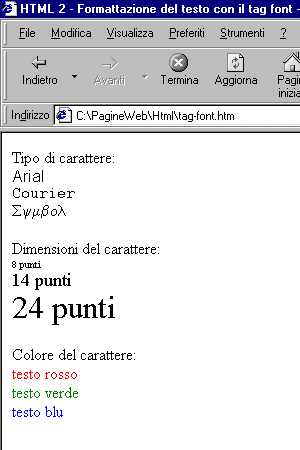
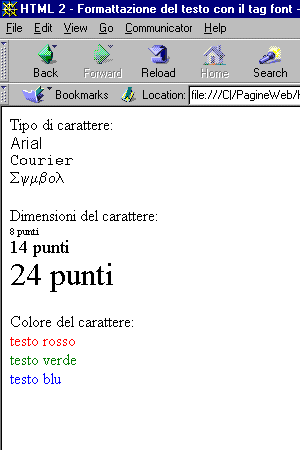
Di solito il carattere predefinito è di tipo Times New Roman, di colore nero, di dimensione 12 punti. Vediamo ora come i nostri due browser visualizzano valori diversi degli attributi di cui abbiamo parlato:
<html>
<head>
<title>HTML 2 - Formattazione del testo con il tag font</title>
</head>
<body>
Tipo di carattere:<br>
<font face="Arial">Arial</font><br>
<font face="Courier">Courier</font><br>
<font face="Symbol">Symbol</font><br>
<br>
Dimensioni del carattere:<br>
<font size="1">8 punti</font><br>
<font size="4">14 punti</font><br>
<font size="6">24 punti</font><br>
<br>
Colore del carattere:<br>
<font color="red">testo rosso</font><br>
<font color="green">testo verde</font><br>
<font color="blue">testo blu</font>
</body>
</html>
| quello che visualizza Internet Explorer (versione 5.0) |
quello che visualizza Netscape Navigator (versione 4.06) |
|---|---|
 |
 |
Naturalmente è anche possibile combinare insieme più attributi, come nel caso di: <font face="Arial" size="2" color="red">
Sfioriamo ora un punto importante, che verrà ripreso e approfondito più avanti. Dare un formato alla singola frase o parola può essere un problema se, come spesso accade, cambieremo idea. È stata quindi introdotta in HTML la possibilità di creare i cosiddetti fogli di stile, nei quali è possibile controllare lo stile del testo e la struttura della pagina. Dato che sono applicabili a più pagine, abbiamo la possibilità di cambiare le impostazioni precedentemente definite in qualunque momento, senza essere costretti ad intervenire in tutte la pagine.
Le ultime versioni di HTML consigliano quindi di utilizzare sistematicamente i fogli di stile, che trattteremo solo dopo aver completato una panoramica generale sui tag.
Con la prossima puntata, prima di addentrarci nella struttura dell'intero documento, faremo un salto nel mondo dei colori.
| Ritorna ad inizio pagina | testo e grafica di Francesco Battistelli | Ritorna all'indice |