
3° puntata
Come vediamo i coloriI modelli RGB e CMYK
Il colore in HTML
 |
3° puntataCome vediamo i coloriI modelli RGB e CMYK Il colore in HTML |
| Ritorna all'indice | |
Come un cuoco esperto è in grado di miscelare pochi ingredienti per produrre gustose pietanze, così possiamo colorare il testo e gli sfondi delle nostre pagine Web utilizzando tre soli ingredienti principali. Infatti HTML adotta il modello di colore additivo RGB definendo ogni colore attraverso il suo codice esadecimale "personale". Per scegliere uno degli oltre 16 milioni di colori che uno schermo è in grado di riprodurre basta dichiarare le diverse quantità di Rosso, Verde e Blu, che dosate sapientemente dalla mano del nostro cuoco ci danno il colore prescelto. Questa semplice affermazione racchiude diversi concetti importanti e prima di affrontare il colore in HTML è opportuno dare una risposta ad alcune domande: perchè si utilizzano il rosso, il verde e il blu? Che cosa significa sintesi additiva? Perché si usa la base esadecimale? E perché ci sono in tutto 16 milioni di colori? Per chiarirci le idee inizieremo il discorso (che ci tornerà utile quando parleremo delle immagini in rete) ancora più a monte, cioè dalla definizione stessa del colore. |
 |
Che cos'é il colore? La risposta a questa domanda, che fin dall'antichità ha solleticato la mente di filosofi e artisti, ci viene dalla scienza: si tratta di una sensazione visiva strettamente collegata alla luce, e la luce è un tipo di onda elettromagnetica. Le onde elettromagnetiche esistevano già prima che fossero inventati i telefoni cellulari e gli elettrodotti e tutti noi ne siamo continuamente immersi, dato che vengono emesse da qualsiasi processo fisico o chimico che produca energia. Queste onde, pur viaggiando alla stessa velocità (la famosa velocità della luce, così alta che a noi sembra istantanea), si distinguono fra loro misurando una grandezza fisica detta frequenza: abbiamo quindi (in ordine di frequenza, dalla più bassa alla più alta) le onde radio e televisive, le microonde del nostro forno, i raggi infrarossi, la familiare luce, i raggi ultravioletti abbronzanti, i pericolosi raggi X e gamma.
La luce è quindi una famiglia di onde elettromagnetiche che si distingue dalle altre per il semplice fatto che i nostri occhi la possono "vedere", e tutti gli oggetti che osserviamo intorno a noi hanno emesso, diffuso o riflesso onde luminose. Ma perché alcune cose sono gialle, altre rosse, altre bianche?
 |
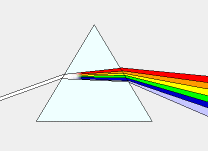
Newton scoprì una curiosa proprietà delle luce, quella di essere separata nelle sue componenti quando attraversa corpi trasparenti quali il vetro o l'acqua; facendo passare un fascio di luce bianca in un prisma di vetro vide che questo veniva sparso a ventaglio, con deviazioni piccole per la luce rossa e sempre più grandi via via che si passava alla luce violetta. È la stessa cosa che accade quando dopo la pioggia vediamo l'arcobaleno: la luce bianca è deviata dalle gocce d'acqua rimaste sospese in aria, e i nostri occhi riconoscono nell'arcobaleno sei famiglie di colori (rosso, arancio, giallo, verde, blu e violetto) detti colori spettrali. |
La scissione della luce bianca nelle sue componenti ci rivela che la luce è un'insieme di onde di diversa frequenza e l'arcobaleno ce le mostra in fila, dalla frequenza più bassa (luce rossa) alla più alta (luce violetta). Abbiamo quindi una risposta alla domanda che ci eravamo posti: il colore è una sensazione che proviamo a seconda della frequenza della luce che giunge ai nostri occhi, così come l'altezza della nota musicale che ascoltiamo dipende dalla frequenza dell'onda sonora. C'è però una grande differenza rispetto al suono: mentre un orecchio distingue un suono singolo da un accordo di note, noi reagiamo alla luce come se fosse sempre monocromatica (cioè di una sola determinata frequenza), anche se quella che ci arriva è una miscela, che per inciso è il caso più comune.
Il motivo deriva dal fatto che nel nostro occhio esistono recettori chimici (detti coni) di tre tipi: il primo tipo sensibile alla luce rossa, il secondo alla luce verde, il terzo alla luce blu. In base alle risposte dei tre recettori il cervello "ricostruisce" il colore, e uno stimolo che derivi da una miscela di frequenze diverse è del tutto identico allo stimolo dato da luce monocromatica di frequenza intermedia. È come se il nostro occhio non fosse in grado di riconoscere se un tennista stia ribattendo (a grande velocità) una serie di palline gialle e blu, o soltanto palline verdi. È per questo che i daltonici, che hanno un tipo di coni non funzionante, non distinguono colori che a noi appaiono del tutto diversi (il rosso e il verde). Se la miscela di luce ha la stessa "ricetta" della luce del giorno abbiamo la sensazione del bianco.
Quando i nostri occhi ricevono un miscuglio di luce rossa e blu, otteniamo la serie dei cosiddetti colori non spettrali, chiamati così perché non esiste nello spettro visibile luce monocromatica di tonalità viola e porpora.
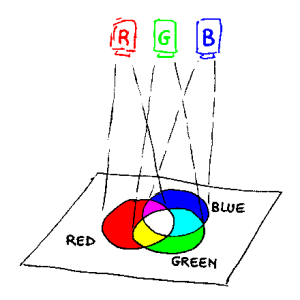
Il fenomeno della visione viene sfruttato negli schermi dei televisori o dei computer, nei quali ogni puntino (detto pixel) è illuminato dalla luce proveniente da tre piccoli fari colorati. Infatti se proiettiamo su uno schermo tre fasci di luce rossa, verde e blu, nella zona in cui questi si sovrappongono otteniamo un colore diverso: dove si sovrappongono due colori vediamo i tre colori secondari (giallo, ciano e magenta) e dove si sovrappongono tutti e tre vediamo il bianco. Se poi variamo l'intensità dei fari otteniamo un'infinità di colori diversi, che il nostro occhio recepisce come se vedesse luce monocromatica. Questo è il cosidetto modello RGB (Red, Green, Blu), chiamato così perché i tre colori primari sono rosso, verde e blu, sommando i quali vengono prodotti gli altri colori. In particolare il bianco è prodotto dalla somma dei tre colori primari (per questo motivo questa sintesi è detta sintesi additiva). |
 |
Esiste un altro modello, che si rifà al meccanismo della visione degli oggetti solidi. Quando noi vediamo un oggetto alla luce del giorno, riceviamo la luce riflessa, mentre non vediamo le componenti assorbite: per esempio le piante ci appaiono verdi perché la clorofilla assorbe una gran parte della luce rossa e blu, facendo "rimbalzare" ai nostri occhi luce prevalentamente verde. Nello stesso modo funzionano i pigmenti colorati, gli inchiostri e le vernici.
Nel cosidetto modello CMY (Cyan, Magenta, Yellow) i tre colori primari sono ciano, magenta e giallo, combinando i quali vengono prodotti tutti gli altri colori. Mescolando i tre colori la luce viene completamente assorbita e otteniamo il nero (dato che abbiamo sottratto luce questa sintesi è detta sintesi sottrattiva).
Nelle nostre stampanti a colori, i colori vengono ottenuti sovrapponendo i tre inchiostri ciano, magenta e giallo (stampa in tricromia). In verità, per motivi pratici, l'inchiostro nero viene aggiunto a parte: infatti mescolando gli inchiostri colorati, che sono anche molto più cari, non si ottiene mai il nero, ma un marrone scuro. Si parla perciò di stampa in quadricromia (modello CMYK), dove la K rappresenta il nero (Black), essendo la lettera B già utilizzata per il colore blu. |
|||
|
|||
Per capire come il nostro computer memorizza le informazioni relative ai colori, è necessario avere familiarità con i sistemi numerici binario ed esadecimale.
Quando si parla di colori a 24 bit, vuole dire che ogni colore è rappresentato da un numero binario di 24 cifre (di qui la definizione) che occupa 3 byte di memoria. Le possibili combinazioni di 24 cifre binarie sono 224 = 16.777.216 (i famosi 16 milioni di colori). Dato che ogni cifra esadecimale rappresenta la successione di quattro cifre binarie, è possibile rappresentare quel colore con un numero esadecimale di 6 cifre. Per esempio il colore memorizzato con il valore binario 111110101000000001110010 ha la corrispondente (ben più comoda) notazione esadecimale FA8072.
Poiché il modello utilizzato per lo schermo è il modello RGB, ognuno dei 3 byte (ciascuno formato da 8 bit) rappresenta l'intensità del rispettivo componente: nell'esempio 11111010 (FA nel sistema esadecimale, 250 nel sistema decimale) rappresenta l'intensità del rosso, 10000000 (80 nel sistema esadecimale, 128 nel sistema decimale) l'intensità del verde, 01110010 (72 nel sistema esadecimale, 114 nel sistema decimale) l'intensità del blu:
| rosso | verde | blu | RGB | |||
| FA | + | 80 | + | 72 | = | FA8072 |
Il valore di ciascun componente va da un minimo di 00000000 (0 nei sistemi esadecimale e decimale), corrispondente ad un'assenza di colore, ad un massimo di 11111111 (FF nel sistema esadecimale, 255 nel sistema decimale), corrispondente al colore puro. Quando i valori dei tre componenti sono uguali tra loro si ottiene un grigio (se hanno tutti il valore massimo si ottiene il bianco, se hanno tutti il valore nullo si ottiene il nero).
Nella tabella seguente sono riportati i 16 colori principali di Windows con la corrispondente notazione binaria, esadecimale e decimale:
| Colore | Codice RGB binario |
Codice RGB esadecimale |
Codice RGB decimale |
|
|---|---|---|---|---|
| X | BLACK | 000000000000000000000000 | 000000 | 0,0,0 |
| X | WHITE | 111111111111111111111111 | FFFFFF | 255,255,255 |
| X | RED | 111111110000000000000000 | FF0000 | 255,0,0 |
| X | LIME | 000000001111111100000000 | 00FF00 | 0,255,0 |
| X | BLU | 000000000000000011111111 | 0000FF | 0,0,255 |
| X | YELLOW | 111111111111111100000000 | FFFF00 | 255,255,0 |
| X | CYAN | 000000001111111111111111 | 00FFFF | 0,255,255 |
| X | MAGENTA | 111111110000000011111111 | FF00FF | 255,0,255 |
| X | MAROON | 100000000000000000000000 | 800000 | 128,0,0 |
| X | GREEN | 000000001000000000000000 | 008000 | 0,128,0 |
| X | NAVY | 000000000000000010000000 | 000080 | 0,0,128 |
| X | OLIVE | 100000001000000000000000 | 808000 | 128,128,0 |
| X | TEAL | 000000001000000010000000 | 008080 | 0,128,128 |
| X | PURPLE | 100000000000000010000000 | 800080 | 128,0,128 |
| X | SILVER | 110000001100000011000000 | C0C0C0 | 192,192,192 |
| X | GRAY | 100000001000000010000000 | 808080 | 128,128,128 |
Nella lista sono presenti il nero, il bianco, i tre colori primari (rosso, verde e blu), i tre secondari (giallo, ciano e magenta); poi sono definiti gli stessi colori con livelli di intensità del 50% (come avevamo visto sopra, il verde oliva è in fondo un giallo più spento). In generale più alti sono i valori RGB più il colore è chiaro, e viceversa.
Il linguaggio HTML ci permette di colorare sia il testo che lo sfondo della nostra pagina Web. Per colorare il testo si utilizza l'attributo COLOR del tag FONT (che abbiamo già visto nella scorsa puntata), mentre per dare uno sfondo monocromatico ad una pagina Web è sufficiente aggiungere l'attributo BGCOLOR al tag BODY; in entrambi i casi si deve specificare il colore in uno dei due seguenti modi:
Per ottenere un testo rosso nella nostra pagina Web basta scrivere:
<font color="red">Testo</font> oppure <font color="#FF0000">Testo</font>
Per ottenere lo sfondo della pagina completamente giallo basta scrivere:
<body bgcolor="yellow"> oppure <body bgcolor="#FFFF00">
Dato che non tutti i 16 milioni di colori sono distinguibili dall'occhio umano, che arriva a circa 200 tinte diverse, i colori che utilizzeremo per il testo e gli sfondi monocromatici non sono molti. Bisogna anche aggiungere che poiché i browser Netscape utilizzano un diverso sistema di colori, non tutte le tinte sono definite "sicure". I colori riprodotti nello stesso modo indipendentemente dal browser (detti pertanto "browser safe") sono solo quelli (in tutto 216) in cui l'intensità di una delle componenti è 0%, 20%, 40%, 60%, 80% o 100% dell'intensità massima; quindi si consiglia di utilizzare soltanto i valori esadecimali 00, 33, 66, 99, CC o FF (che corrispondono ai decimali 0, 51, 102, 153, 204 o 255), altrimenti i colori potrebbero apparire diversi dal previsto.
Vediamo come due browser interpretano la pagina sottostante:
<html>
<head>
<title>HTML 3 - I colori del Web</title>
</head>
<body bgcolor="#000000">
<b>
<font color="#FF0000">ROSSO (255,0,0)</font><br>
<font color="#FFFF00">GIALLO (255,255,0)</font><br>
<font color="#00FF00">VERDE (0,255,0)</font><br>
<font color="#00FFFF">CIANO (0,255,255)</font><br>
<font color="#0000FF">BLU (0,0,255)</font><br>
<font color="#FF00FF">MAGENTA (255,0,255)</font><br>
<font color="#FFFFFF">BIANCO (255,255,255)</font><br>
<br>
<font color="#FF6600">Arancione (255,102,0)</font><br>
<font color="#996633">Marrone (153,102,51)</font><br>
<font color="#FF99CC">Rosa (255,153,204)</font><br>
<font color="#66FFCC">Turchese (102,255,204)</font><br>
<font color="#00CCFF">Celeste (0,204,255)</font><br>
<font color="#CC66FF">Violetto (204,102,255)</font><br>
<font color="#999999">Grigio (153,153,153)</font><br>
</b>
</body>
</html>
| quello che visualizza Internet Explorer (versione 5.0) |
quello che visualizza Netscape Navigator (versione 4.06) |
|---|---|
 |
 |
Come potete vedere lo sfondo è completamente nero (#000000) e i primi sette colori sono tutte le combinazioni possibili in cui i componenti presenti hanno la massima intensità (255); i pochi colori che seguono sono tutti "browser safe" e voi stessi potete aggiungerne altri modificando i valori RGB e osservando la tinta che si ottiene: sarete così in grado di dare un tocco di colore alle vostre pagine!
La prossima puntata ritorneremo di nuovo alla struttura del documento.
| Ritorna ad inizio pagina | testo e grafica di Francesco Battistelli | Ritorna all'indice |